
시맨틱 태그는 문서 내용에 영향을 주지는 않치만 웹의 문서구조를 파악할 수 있도록 구분하고 파악하는 역할을 하는 태그라 보시면 됩니다. 이 시맨틱 태그의 종류와 의미에 대해 설명 드리도록 하겠습니다.
위에서도 언급한바 있는 시맨틱 태그는 사용시 사용자가 구성된 태그 이름으로 쉽게 구분된 내용을 확인할 수 있을 뿐만 아니라 구조가 정확히 나눠지기 때문에 다양한 환경(PC, 모바일 등)에서 노출되는 웹문서를 최적화하기에 용이하다는 점이 있습니다. 사용되는 태그와 의미에 대해 정리해보도록 하겠습니다.
<header></header> 헤더 영역입니다. 주로 검색창이나 사이트 메뉴가 들어가는 부분으로 이해하시면 됩니다.
<nav></nav> 다른위치로의 연결을 위한 태그입니다. 흔히 표현하는 링크입니다.
<main></main> 웹문서에서 한번만 사용 가능하며 메인 콘텐츠가 들어갈 예정입니다.
<article></article> 문서 안에서 여러 <article>태그를 사용할 수 있습니다. 독립적 웹 콘텐츠 항목입니다.
<section></section> 섹션영역입니다.
<aside></aside> 사이드바 입니다.
<footer></footer> 하위 메뉴구성을 위한 태그입니다. 보통 본문 외 맨 마지막 스크롤을 내리면 나오는 정보들을 생각하시면 됩니다.
<div></div> id와 class 속성을 이용하여 문서 구조나 스타일을 적용할 때 사용할 수 있습니다.
제작하고 싶은 웹사이트에 웹언어를 이용하여 구분을 잘 지어두는 작업을 하는 것도 중요하지만 정작 제작자가 쓰고 만들고 싶은 내용이 없다면 말이 안되겠죠?
텍스트를 입력하는 단계에서 사용할 수 있는 태그를 알아보도록 하겠습니다.
제목을 나타내는 <hn></hn> "n"에 숫자를 넣어 크기를 구분하여 글을 작성할 수 있습니다.
단락을 만들 수 있는 <p></p>
줄을 바꿔주는 <br> 이 태그는 <br> 단독으로 쓰이므로 줄을 바꿀 부분 앞에 입력하시면 됩니다.
인용시 사용하는<blockquote></blockquote>
굵은 텍스트 원한다면 <strong></strong>, <b></b>를 사용하시면 됩니다.
기울인 텍스트는 <em></em>, <i></i>
이해를 돕기 위해 실제 사용하여 출력된 화면으로 보여드리겠습니다.
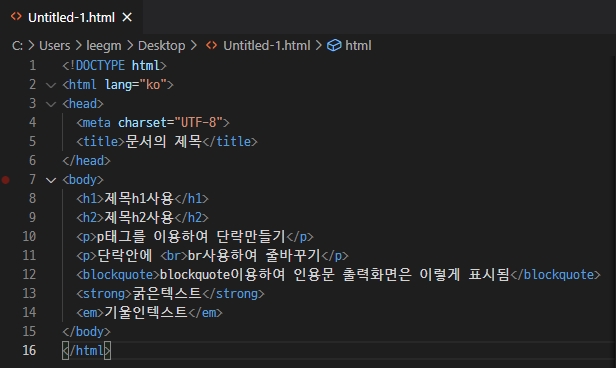
비주얼 스튜디오에 코드를 입력하고 저장시 제목을 untitled-1에 확장자를 .html을 붙여 저장한 화면입니다.
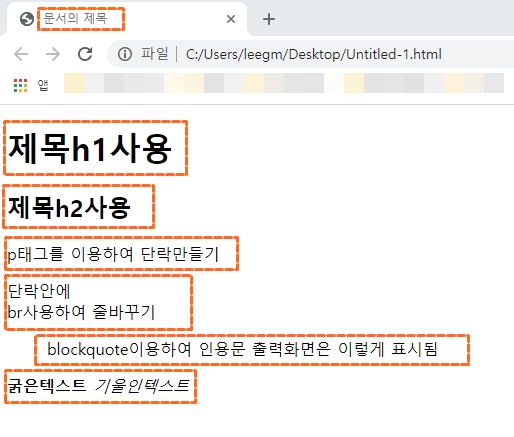
해당문서를 출력해보면 아래와 같이 표현되는 것을 볼 수 있습니다.


다양한 텍스트를 이용하여 글을 작성하게 된다면 이제는 이미지 입니다.
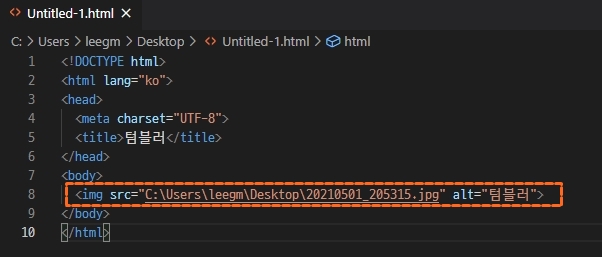
이미지를 삽입하는 태그는 <img>입니다.
이미지 태그는 src, alt를 이용합니다. src는 이미지 파일 경로 지정이며 alt는 텍스트입니다.
간단하게 텀블러 이미지를 띄워 보도록 하겠습니다.
웹화면에 출력할 사진을 미리 저장해두고 이미지 경로와 텍스트를 입력하면 됩니다.
alt값은 화면에 출력되지는 않치만 화면 낭독기와 같이 이미지를 대신해서 읽어 주는 기능을 하므로 대체용 텍스트라 생각해 주시면 되겠습니다.


'교육이야기' 카테고리의 다른 글
| 웹개발의 기본언어 HTML 양식 폼, input 태그 및 속성 2편 (0) | 2021.05.14 |
|---|---|
| 웹개발의 기본언어 HTML 다양한 양식 폼, Input 태그 및 속성 (0) | 2021.05.12 |
| 웹개발의 기본 언어 HTML 멀티미디어 오디오 비디오 파일 태그 (0) | 2021.05.09 |
| 웹개발의 기본 언어 HTML 기본구조와 태그의 이해편 (0) | 2021.05.05 |
| 웹개발의 기본 언어 HTML 비주얼 스튜디오 (0) | 2021.05.03 |




