웹개발 웹언어 CSS 웹꾸미기 디자인 입히기 텍스트편

| HTML 작성 문서에 글꼴, 크기, 굵기 적용하기 |
작성문서에 font- 를 이용하여 다양한 출력물을 얻을 수 있습니다.

위와같이 글꼴을 적용해 보기 위해 font 를 입력하면 해당 하는 다양한 속성들을
만나볼 수 있습니다.
대표적인 것들로 적용해 본 뒤 어떻게 출력되는지를 확인해 보도록 하겠습니다.
1. 글꼴 적용
font-family:

2. 크기 적용
font-size:

3. 굵기 적용
font-wight:

위 의 3가지 방법을 이용하여 선택 후 출력하게 되면 아래와 같이 텍스트에 글꼴이
적용된 모습을 확인할 수 있습니다.


TIP.
CSS에서 크기를 적용할 수 있는 방법은 다양합니다.
하지만, PC뿐만 아니라 모바일이나 태블릿 등의 사용자들의 기기가 다양해졌기 때문에
이를 모두 고려할 수 있는 em, rem을 이용한 상대적인 크기 단위를 사용하는 것이 좋습니다.
em 은 M의 너비 기준(1em) 에 비율값을 지정한 값으로 이해하시면되고
rem 은 문서의 시작부분에서 지정한 크기의 기준(1rem) 의 비율값으로 이해하시면 됩니다.
| 무료 웹폰트 이용하기 |
무료 웹 폰트를 제공 하는 사이트
혹은 유료 웹 폰트를 제공하는 사이트에서 마음에 드는 폰트 하나를 받은 뒤
아래 사이트로 이동해 줍니다.
최근 자주이용하고 있는 WOFF, WOFF2를 선택해 줍니다.
이유는, 웹 폰트를 다운 받으실 때 보통은 EOT, TTF로 받아지게 되므로
따로 클릭하지 않고 WOFF, WOFF2로 선택하여 받습니다.
다운받은 폰트를 Add fonts를 눌러 불러오기 하시고 Conver 버튼을 누르시고
조금 기다리시면 변환이 완료됩니다. 완료된 파일은 .zip파일이므로 압축을 풀어주세요

압축이 풀리면 폴더안에 sylesheet를 클릭하여 주세요.

이 내용을 그대로 복사하여

비주얼 스튜디오 안에 복사하시어 쓰면 됩니다.

해당 내용을 입력하여 출력한 화면입니다.

| 구글에서 폰트를 가져와 봅시다. |
구글 폰트를 검색하여 들어가시면
해당 사이트에서 어려 폰트를 확인 하실 수 있습니다.
마음에 드시는 폰트를 누르시고
Select this style을 클릭하시면 오른쪽에 link, CSS rules to specify families 에
해당내용이 나오는 것을 확인 할 수 있습니다.
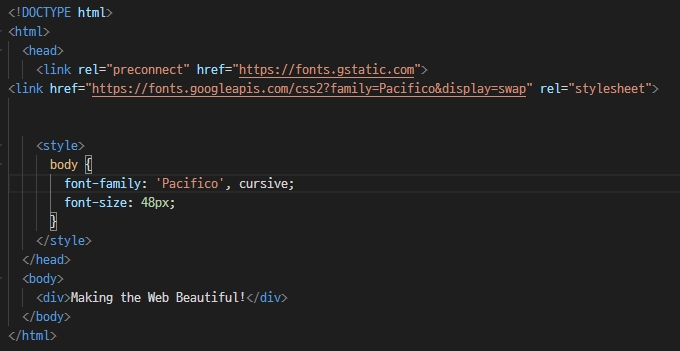
이렇게 내용을 입력하면!
구글 무료 폰트가 적용된 출력물을 확인 할 수 있습니다.