웹개발 웹언어 CSS 웹꾸미기 디자인 입히기 텍스트편 #2

| 텍스트 스타일 속성 정리 |
1. 텍스트에 색입히기
텍스트에 색을 입히는 방법은 앞에서도 설명한 바가 있습니다만 정리를 위해 한번 더
설명드리도록 하겠습니다.
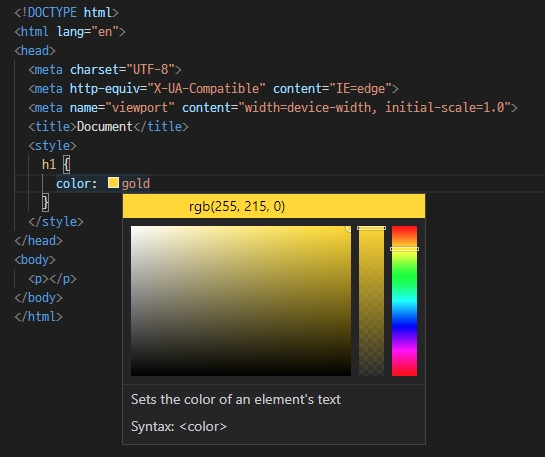
아래와 같이 스타일 적용부분에 색을 입력 후 마우스를 해당 색상에 두고기다리시면
색상을 직접 골라 적용할 수 있으니 참고하시면 되겠습니다.

2. 텍스트 정렬하기
텍스트를 정렬하는 방법으로 <style></style>태그 안에
.입력 내용 {
text-align을 입력하고 정렬할 내용으로 속성을 입력합니다.
}
참고로 * {
속성값
}
으로 입력하면 전체 적용입니다.
body 부분에서 개별로 입력할 경우
class="입력 내용" 으로 적용하여 개별 출력 가능합니다.
예시)
<h1 class="left">왼쪽정렬</h1>

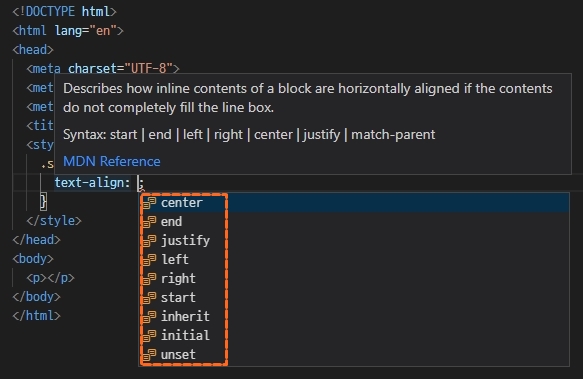
속성별 해석내용입니다.
center 가운데 정렬
end 줄끝 정렬
justify 양쪽 정렬
left 왼쪽 정렬
right 오른쪽 정렬
start 시작위치에 맞추어 문단 정렬
initial 기본값으로 설정
inherit 부모 요소 속성값 상속
unset 부모 상속 값이 존재하면 상속값, 그렇지 않다면 초깃값.
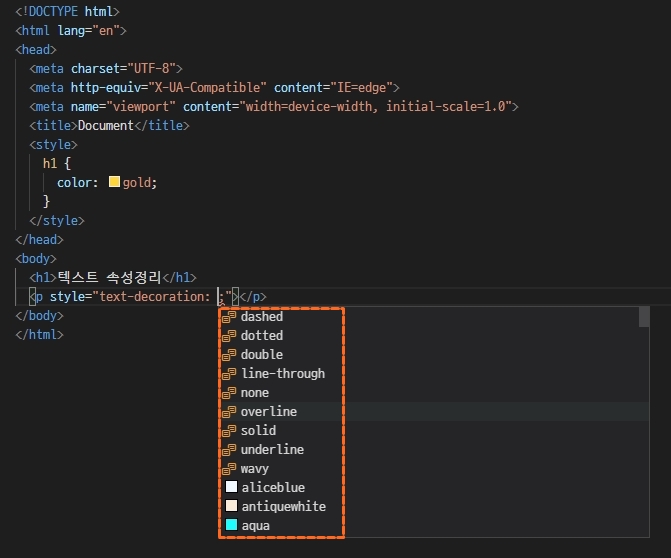
3. 텍스트 데코레이션
텍스트를 데코레이션 하는 방법입니다.

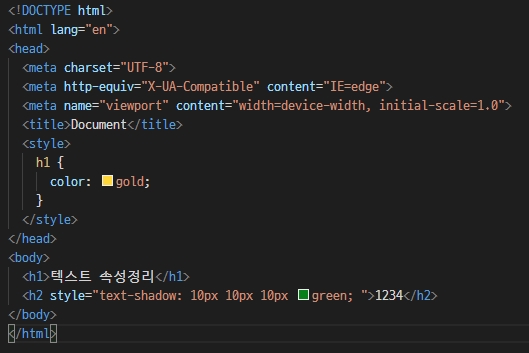
텍스트에 그림자를 입히는 방법입니다.
가로, 세로, 번짐정도, 색상지정 순으로 입력 출력한 화면입니다.


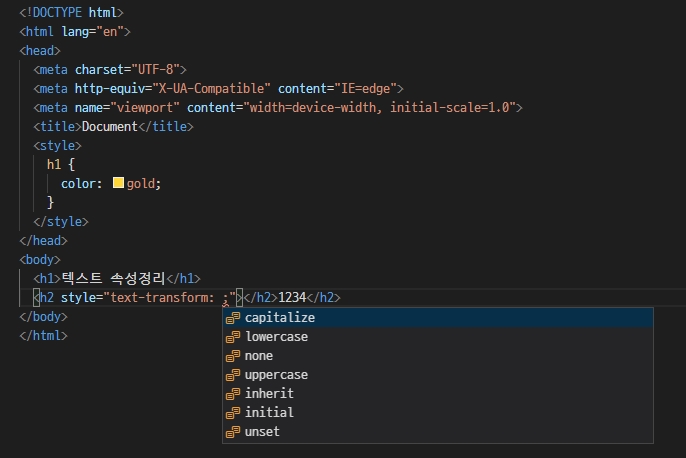
4. 텍스트 대소문자 변환
속성값을 입력할 수 있습니다.
각각의 속성 해석 내용은 아래와 같습니다.
none 줄 표시 하지 않음.
capitalize 첫 번째 글자를 대문자로
uppercase 모든 글자를 대문자로
lowercase 모든 글자를 소문자로

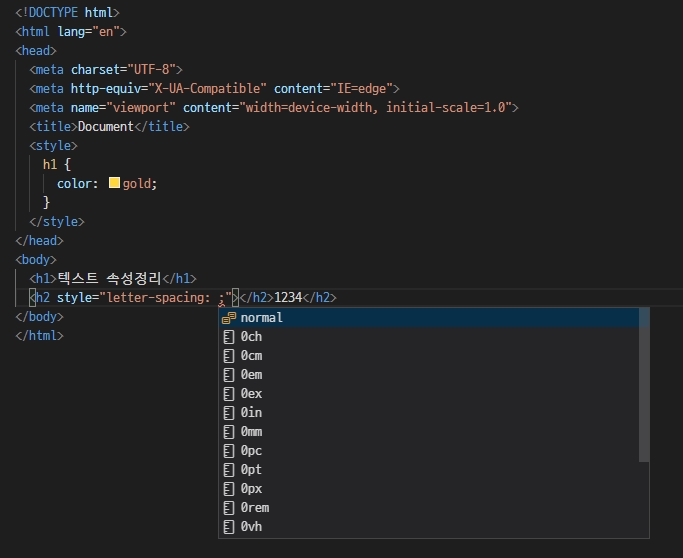
5. 글자의 간격 조절
글자의 간격을 해당 속성을 이용하여 지정할 수 있습니다.
px, em, rem 과 같이 대표적인 속성을 이용하여 조절 할 수 있습니다.