웹개발 웹언어 CSS 웹꾸미기 배경 화면

| 배경 이미지 배치 |
배경 이미지 주소 연결
예시)
backgroud-image: url('이미지파일 경로')
사용 예시를 보면 배치할 곳이 body 라면
아래와 같이 입력한 뒤 body 칸을 작성해 주시면 됩니다.
<style>
body {
backgroud-image: url('이미지파일 경로')
}
</style>
배경 이미지를 지정한 뒤 다양한 효과를 줄 수 있습니다.
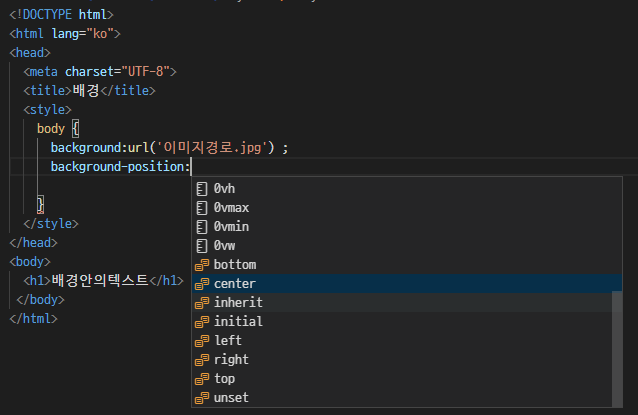
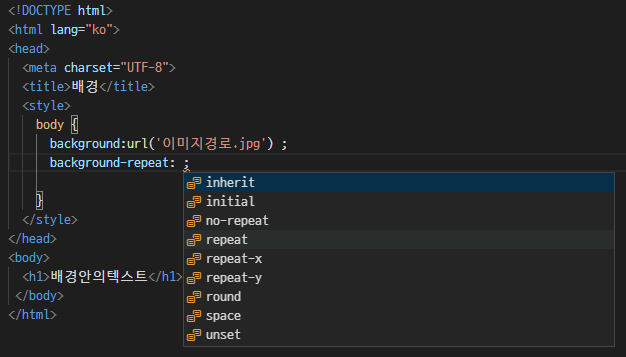
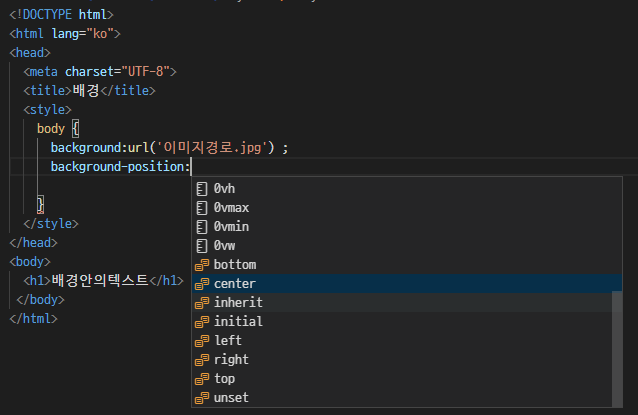
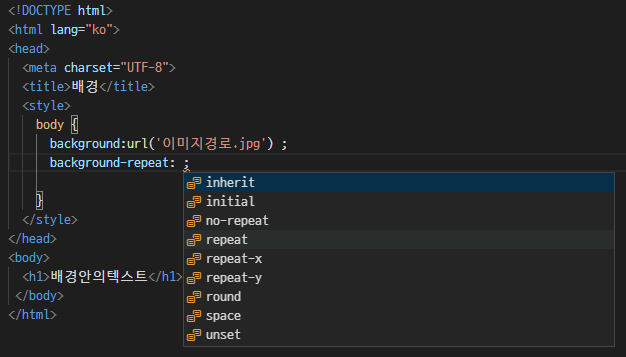
background-position, background repeat 속성을 이용하여
위치와 배경을 반복적으로 부과하여 배경을 전체적으로 화면에 채울 수 있습니다.
각각 속성을 입력할 때 선택할 수 있는 항목이 다양하게 보입니다.
배경을 부과할 이미지를 생각하고 지정하면 이미지를 배경화면에 알맞게 배치할 수 있습니다.


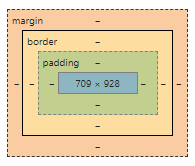
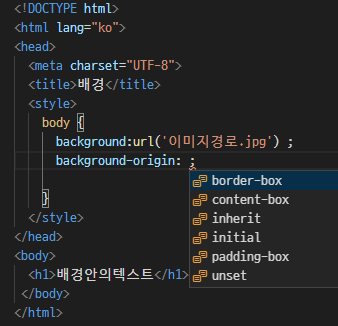
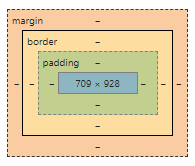
배경 이미지를 어디까지 적용할 지 범위를 조절 할 수 있습니다.
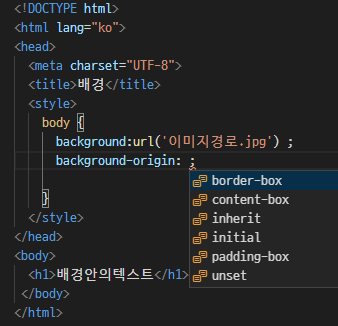
background-origin 속성을 이용합니다.
content-box
padding-box
border-box


다양한 background 명령어가 존재하여 나열하여 세부항목을 지정할 수 있지만
간편하게 한줄에 모두 나열하여 입력할 수 있습니다.
background-image
background-repeat
background-position
background-attachment
background: url('경로.jpg') no-repeat center bottom fixed;
Tip) 순서는 상관 없습니다.
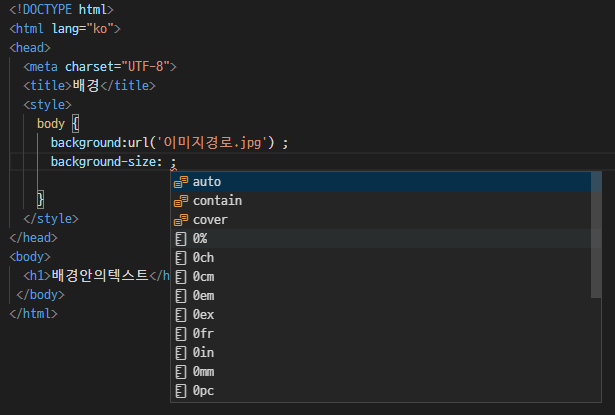
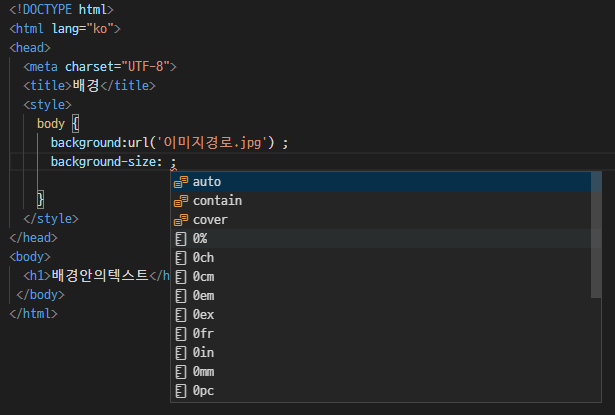
배경이미지의 크기를 조절하여 봅시다.
auto 는 배경의 원래 이미지 크기대로 보여지게 됩니다.
contain 은 요소 안에 배경 이미지가 다보이도록 합니다.
cover 는 요소를 완전히 덮게 표시됩니다.
Tip)
가로 세로 100%로 설정하면 화면안에 해당이미지가 온전히 조절되어 보입니다.


| 배경 이미지 배치 |
배경 이미지 주소 연결
예시)
backgroud-image: url('이미지파일 경로')
사용 예시를 보면 배치할 곳이 body 라면
아래와 같이 입력한 뒤 body 칸을 작성해 주시면 됩니다.
<style>
body {
backgroud-image: url('이미지파일 경로')
}
</style>
배경 이미지를 지정한 뒤 다양한 효과를 줄 수 있습니다.
background-position, background repeat 속성을 이용하여
위치와 배경을 반복적으로 부과하여 배경을 전체적으로 화면에 채울 수 있습니다.
각각 속성을 입력할 때 선택할 수 있는 항목이 다양하게 보입니다.
배경을 부과할 이미지를 생각하고 지정하면 이미지를 배경화면에 알맞게 배치할 수 있습니다.


배경 이미지를 어디까지 적용할 지 범위를 조절 할 수 있습니다.
background-origin 속성을 이용합니다.
content-box
padding-box
border-box


다양한 background 명령어가 존재하여 나열하여 세부항목을 지정할 수 있지만
간편하게 한줄에 모두 나열하여 입력할 수 있습니다.
background-image
background-repeat
background-position
background-attachment
background: url('경로.jpg') no-repeat center bottom fixed;
Tip) 순서는 상관 없습니다.
배경이미지의 크기를 조절하여 봅시다.
auto 는 배경의 원래 이미지 크기대로 보여지게 됩니다.
contain 은 요소 안에 배경 이미지가 다보이도록 합니다.
cover 는 요소를 완전히 덮게 표시됩니다.
Tip)
가로 세로 100%로 설정하면 화면안에 해당이미지가 온전히 조절되어 보입니다.