교육이야기
웹개발 웹언어 CSS 웹꾸미기 가상 클래스 요소 적용하기(선택자)
모리아별
2021. 5. 29. 14:55
반응형

| 선택자 적용 방법 |
예시)
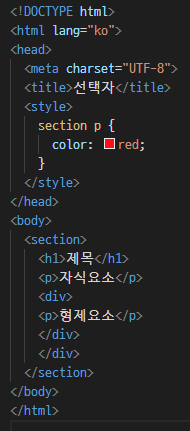
<style>
section p {
}
</style>
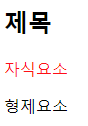
section 안의 p 요소를 모두 포함하여 출력물을 얻을 수 있습니다.


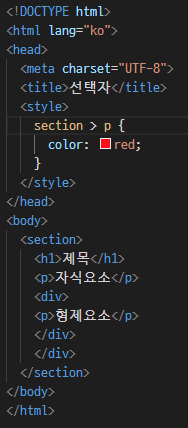
자식요소에만 적용 하려면
section > p {
}


형제요소에 스타일을 적용하려면 아래의 방법을 이용합니다.
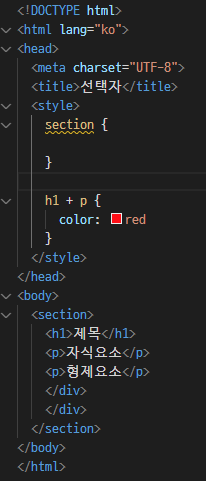
p요소중 첫 번째 p요소에만 선택하려면
h1 + p {
}


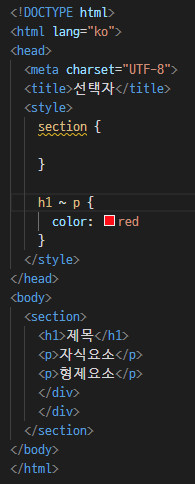
모든 p 요소에 적용하려면
h1 ~ p {
}


| 특정 속성이 있는 요소 선택 방법 |
| 종류 | 해석 |
| [속성] 예시) a[href] { } |
a 요소중 href 속성값이 있는 요소만 적용 |
| [속성 = 값] 예시) a[target = _blank] { } |
a 요소중 target 속성값이 _blank 인 것만 선택 적용 |
| [속성 ~= 값] 예시) [class ~= botton] { } |
여러 속성값 중에서 botton 값이 포함된 요소 선택 |
| [속성 |= 값] 예시) a[title |= I] { } |
title 속성값에 I, I-로 연결된 속성값이 있는 a 요소 선택 |
| [속성 ^= 값] 예시) a[title ^= jpg] { } |
jpg로 시작하는 a 요소 선택 |
| [속성 $= 값] 예시) [href $= hwp] { } |
hwp로 끝나는 요소 선택 |
| [속성 *= 값] 예시) [href *= w] { } |
w가 포함된 요소 선택 |
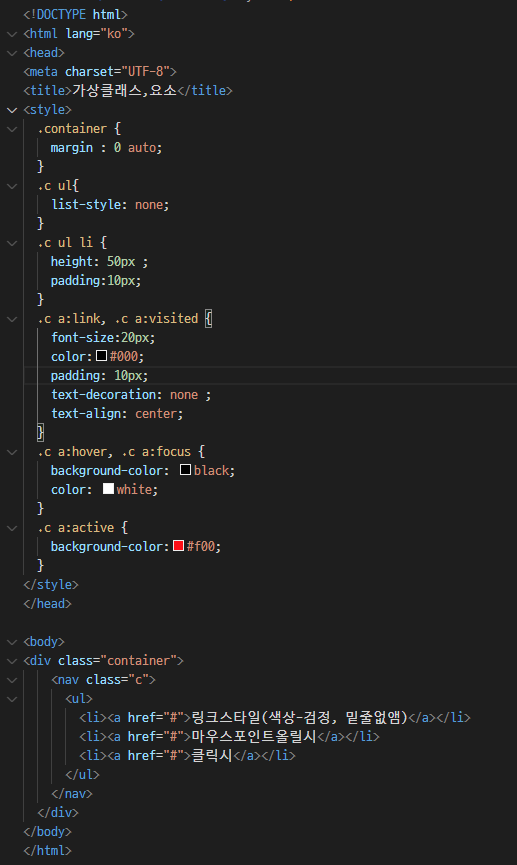
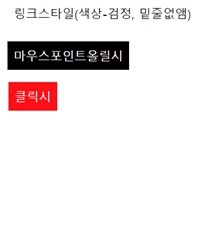
| 동작에 반응하는 가상 클래스, 요소 |
- 방문하지 않은 링크에 스타일 적용 :link
- 방문한 링크에 스타일 적용 :visited
- 특정 요소에 마우스 포인터를 올릴 경우 스타일 적용 :hover
- 웹소소 활성화시 스타일 적용 :active
- 웹요소에 초점이 맞춰졌을 때 스타일 적용 :focus


그 밖의 요소 상태에 따른 가상 클래스
| 종류 | 해석 |
| :enabled | 사용할수 있는 상태일 때 스타일 적용 |
| :disabled | 사용할 수 없는 상태일 때 스타일 적용 |
| :checked | 선택한 요소의 스타일 적용 |
| :not | 지정한 요소가 아닐 때 선택해서 스타일 적용 |
반응형