
input 태그에서 사용할 수 있는 다양한 속성을 하나하나 소개해 드리도록 하겠습니다.
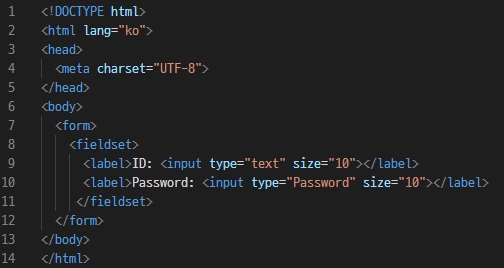
<input type="text">
<input type="password">
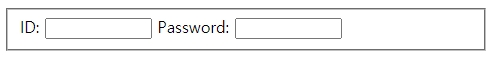
위 태그와 속성값을 이용하여 간단하게 ID와 Password를 코딩하여 출력해보면
아래와 같습니다.


위와 같은 방법으로 lebel 태그와 input 태그를 이용하여 만들 수 있는
다양한 출력물들이 존재합니다.
이를 만들 수 있는 속성값을 소개해 드리도록 하겠습니다.
저번 시간에 label 태그와 input 태그를 나누어 쓸 수 있는 방법을 소개하였습니다.
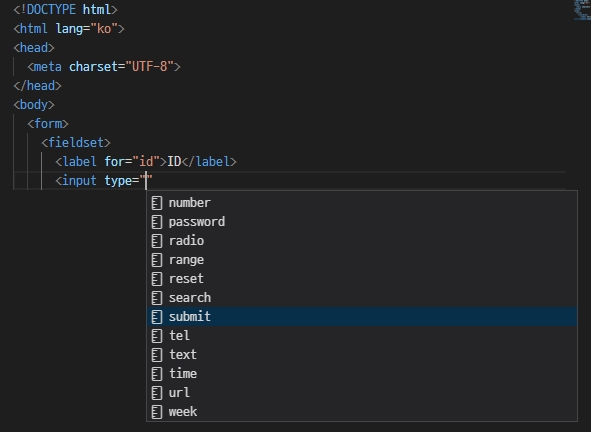
아래와 같이 input type에 숨어있는 속성들이 있습니다.
이외에 button, checkbox, color, date, datetime, datetime-local, email,
file, hidden, image, month 를 속성값으로 입력할 수 있습니다.

위 상세속성에서 함께 사용하는 속성값에 대하여 소개해드리도록 하겠습니다.
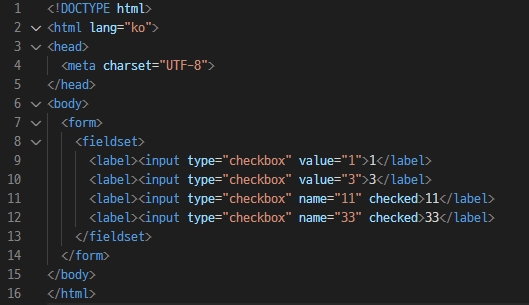
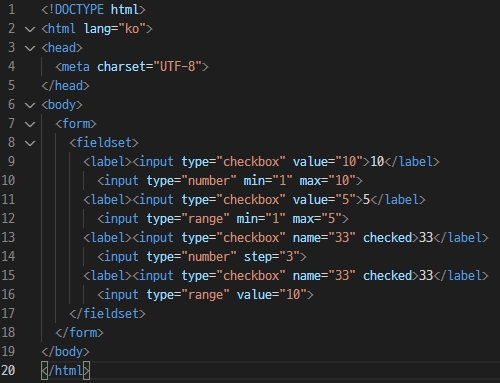
checkbox, radio 속성에는 value와 checked 를 함께 사용할 수 있습니다.
value는 넘길 값을 지정하고 영문이거나 숫자로 입력해야 합니다.
checked 기본으로 선택해 놓고 싶은 항목에 사용합니다.
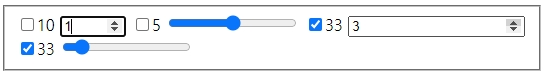
속성태그를 이용하여 출력한 화면입니다.


number 와 range 필드에서 사용할 수 있는 속성입니다.
min, max, step, value
min은 입력 최소값
max는 입력 최대값
step은 숫가간격 지정 기본은 1
value는 필드에 표시할 초기값 입니다.
각각입력된 값의 출력물은 아래와 같습니다.


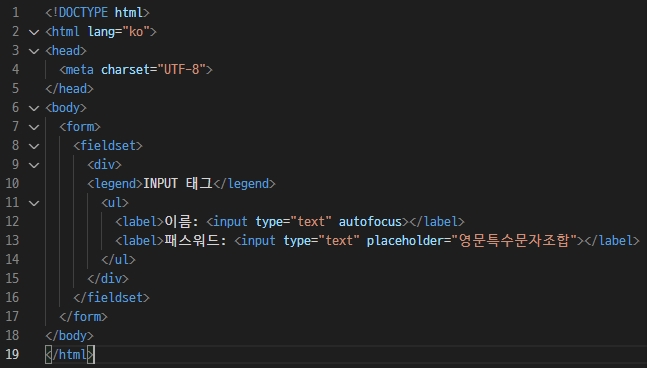
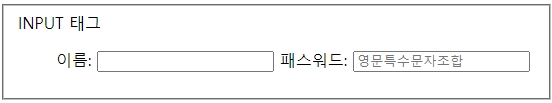
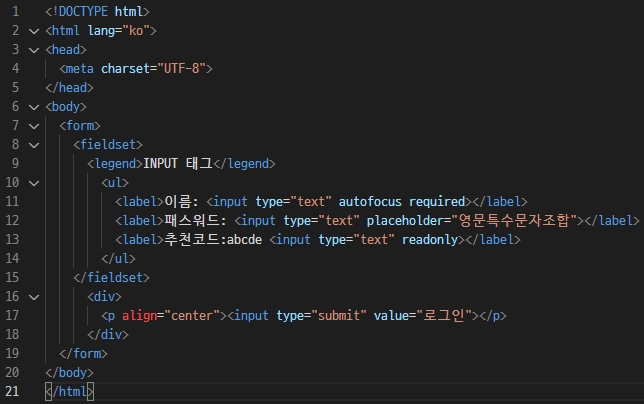
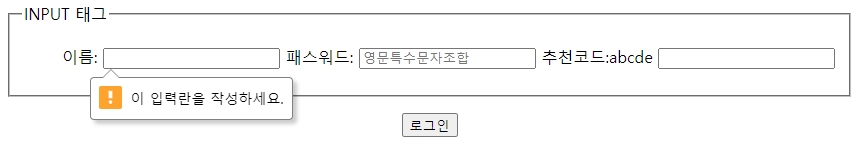
input 태그의 autofocus, placeholder
autofocus = 웹문서로 페이지가 넘어갔을 경우 제일 먼저 입력할 곳에 커서가 위치하도록 합니다.
placeholder = 어떻게 입력해야 하는지 예시를 보여줄 수 있습니다.


input 태그의 readonly, required
readonly = 읽기 전용으로 필드 구성
required = 필수 입력 필드 구성


'교육이야기' 카테고리의 다른 글
| 웹개발 웹언어 CSS 웹꾸미기 디자인 입히기 텍스트편 (0) | 2021.05.18 |
|---|---|
| 웹개발 웹언어 CSS 웹꾸미기 스타일 디자인 (0) | 2021.05.16 |
| 웹개발의 기본언어 HTML 다양한 양식 폼, Input 태그 및 속성 (0) | 2021.05.12 |
| 웹개발의 기본 언어 HTML 멀티미디어 오디오 비디오 파일 태그 (0) | 2021.05.09 |
| 웹개발의 기본 언어 HTML 구조 구성을 위한 시맨틱 텍스트 이미지 태그 (0) | 2021.05.06 |




