
다양한 방법으로 비주얼 스튜디오에서 HTML양식으로 문서를 작성했다면
이제 HTML 양식에 CSS 를 더해 웹문서의 스타일을 변경하고 디자인을 입혀
다양한 시각으로 사용자를 안내하는 웹페이지의 역할을 할 수 있도록 해보겠습니다.
먼저 구글의 Web Developer 확장 기능을 설치하여 봅시다.
이 기능을 활용하면 디자인과 스타일을 입히기 전의 HTML양식과 Google웹페이지에서
기본으로 제공하는 스타일의 원초적인 언어만으로 구성된
페이지의 모습을 확인할 수가 있습니다.
구글에서 Web Developer 확장기능을 검색하시고

원래 하단에 Chrome 추가라고 나옵니다. 저는 설치를 완료했기에 삭제로 나오니 추가 버튼을 누르시면 되겠습니다.

추가 버튼을 누르면 아래와 같이 원형 톱니바퀴 모양이 확인이 되실거에요
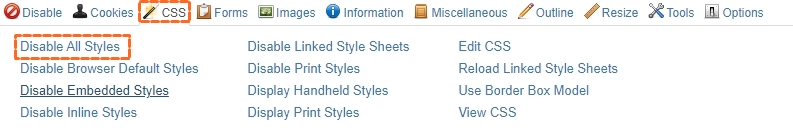
버튼을 눌러보시고 CSS 항목에 Disable All Styles를 눌러보시면


아래와 같이 화려한 네이버의 창도 이런 원초적인 HTML형식으로 보여지는 것을
확인하실 수가 있게 됩니다.

스타일을 적용하기 위한 방법은 2가지 입니다.
1. 직접 스타일을 비주얼스튜디오에서 입력하여 출력형태를 만들어내는 내부스타일스트를 코딩하는법.
2. 파일명.CSS로 따로 저장을 해둔 스타일을 연결하는 형태로 출력물을 만들어내는 법.
일단 내부스타일로 코딩을 하려면
<style></style>태그를 활용하면 되겠습니다.
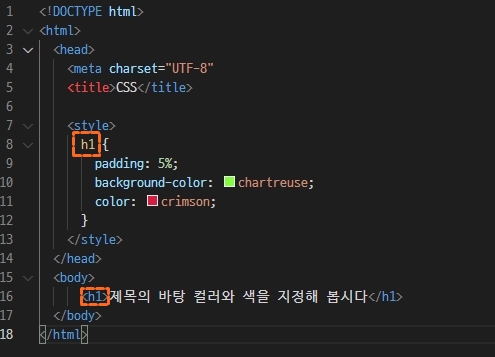
예를 들어 <style> 태그를 아래와 같이 작성하면
h1으로 되어있는 곳에 작성되는 내용에는 <style>로 지정된 내용으로
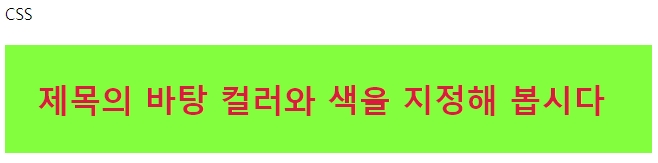
디자인이 입혀지게 됩니다.


위와 같은 방법이 내부스타일 즉, 직접 코딩으로 입혀 어떻게 출력 할지 결정하는 방식입니다.
외부스타일 방식도 사실 크게 다르지 않습니다. <style></style> 안에 지정된 내용을 따로 복사하여
.css 확장명으로 저장하여 link하는 방식입니다.
<link rel="stylesheet" href=".css 파일 경로">
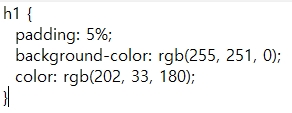
위의 방법에서 링크로 변경하여 적용한 내용의 출력물 입니다.
스타일태그 안에 내용만 .css로 저장한 내용입니다.


CSS로 디자인을 입히게 되면서 많은 것들을 지정하고 입력하게 됩니다.
이렇게 입력할 때 어떠한 내용을 입력했는지 구분하여 주석을 달기 위해서는
/* 주석내용 */ 으로 구분하여 주시면 나중에 수정할 내용이 있을 경우 찾기에도 용이합니다.
다양한 디자인을 입히기 위해 작성자는 다음을 기본으로 선택하여
웹을 디자인 할 수 있습니다.
| * { 속성값 } |
문서의 모둔 요소에 적용 |
| P { 속성값 } |
특정 태그 요소에 적용 |
| .bg { 속성값 } |
특정 부분만 선택. 문서안에서 여러번 적용 |
| #container { 속성값 } |
특정 부분만 선택. 문서안에서 한번만 적용 |
| 선택영역(예, h1, P) { 속성값 } |
여로 요소에 적용 |
'교육이야기' 카테고리의 다른 글
| 웹개발 웹언어 CSS 웹꾸미기 디자인 입히기 텍스트편 #2 (0) | 2021.05.20 |
|---|---|
| 웹개발 웹언어 CSS 웹꾸미기 디자인 입히기 텍스트편 (0) | 2021.05.18 |
| 웹개발의 기본언어 HTML 양식 폼, input 태그 및 속성 2편 (0) | 2021.05.14 |
| 웹개발의 기본언어 HTML 다양한 양식 폼, Input 태그 및 속성 (0) | 2021.05.12 |
| 웹개발의 기본 언어 HTML 멀티미디어 오디오 비디오 파일 태그 (0) | 2021.05.09 |




