
| Margin, Border, Padding |
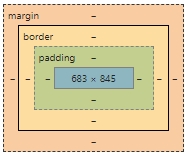
웹 페이지의 F12를 눌러 보면 웹페이지를 어떻게 나누어
보고 있는지 확인 할 수 있습니다.

위에서부터 margin 영역으로
해당하는 속성 내용에 대하여 알아보도록 하겠습니다.
일단 위 그림에서 보는 것과 같이 모은 영역에는 top, right, bottom, left 즉 위치가 존재합니다.

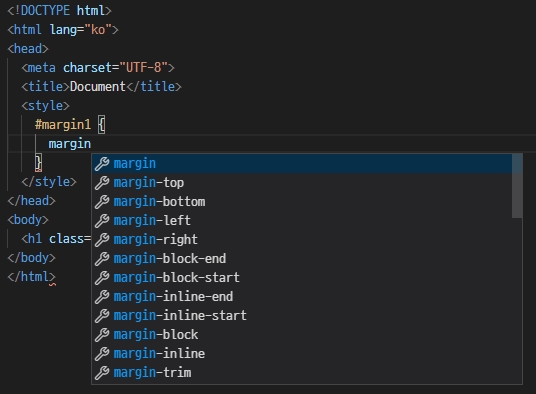
기본속성인 margin을 입력 방식은 아래와 같습니다.
1)
margin: 20px;
2)
margin: 50%;
위와 같은 방식으로 입력하게 되면
1)의 방식처럼 고정형
2)의 방식처럼 창크기에 따라 %로 출력이 가능하게 됩니다.
margin, padding, border 의 기본형태는 위와 동일합니다.
| 각 속성별 세부사항 |
margin: 10px 20px 30px 40px;
위 좌 우 아래 순서입니다.
웹 문서 전체를 가운데 정렬 하기 위해서 margin 값을 입력해 볼 수 있습니다.
margin: auto; 기능을 이용합니다.
예)
margin: 10px auto;
위 아래 마진 10px씩, 좌우 마진은 자동 계산
큰화면출력에서 입력된 내용을 명확하게 구분될 수 있도록 %값으로 입력한다면
확연한 차이를 확인할 수 있습니다.
Tip. 마진에는 중첩이 걸립니다. 여러 요소를 세로로 배치할 경우에는
위아래 마진이 서로 만나게 될때 큰 마진값으로 합쳐지는 경우입니다.
좌우는 해당사항이 아닙니다.
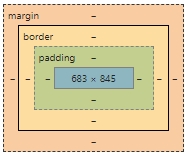
padding 은 콘텐츠와 테두리 사이의 여백을 설정한다고 생각하시면 됩니다.

683 * 845 이 부분이 콘텐츠 영역입니다.
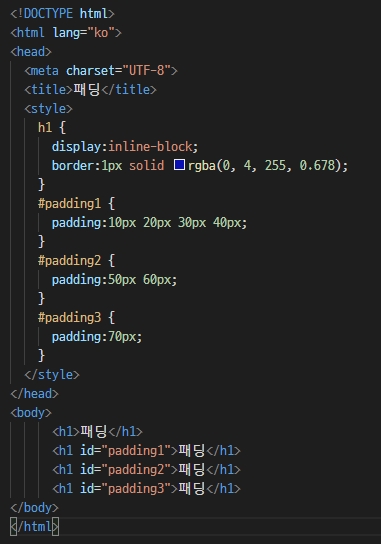
일단 배치를 위하여 display 속성을 보겠습니다.
display 다양한 속성이 존재하지만 inline-block을 이용하여
마진과 패딩을 지정할 수 있도록 하고
아래와 같이 출력물을 얻을 수 있도록 코딩을 해보겠습니다.


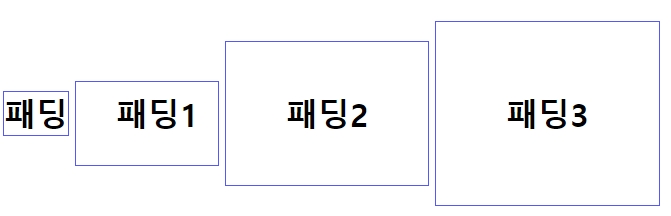
위에서 제일 먼저 입력한 값의 display 와 border가 아래 padding1, 2, 3에 모두 적용
되어 있는 모습을 확인하셨나요?
처음 입력한 값이 모두에게 적용되며
display: none;
border: none;
↑ 위와 같은 입력 코드를 입력하지 않으면 모두 적용된답니다.
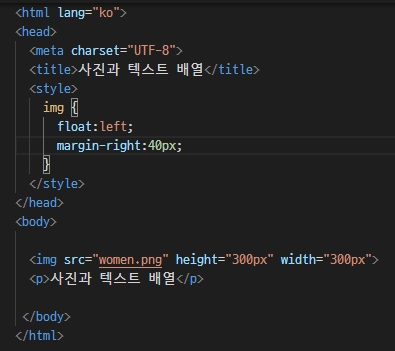
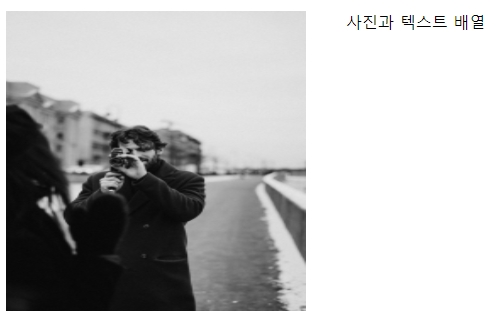
float 속성을 이용하면
이미지와 텍스트를 적절하게 배치할 수 있게 됩니다.


float left, right 속성을 이용하여 왼쪽 오른쪽에 이미지를 배치할 수 있습니다.
위와 같이 float 속성도 아래로 전달되기 때문에 clear를 이용하여 속성 전달을 막을 수 있습니다.
float: left;
clear: left;
와 같은 방법으로 입력합니다.
'교육이야기' 카테고리의 다른 글
| 웹개발 웹언어 CSS 웹꾸미기 그라데이션 효과 (0) | 2021.05.27 |
|---|---|
| 웹개발 웹언어 CSS 웹꾸미기 배경 화면 (0) | 2021.05.24 |
| 웹개발 웹언어 CSS 웹꾸미기 디자인 입히기 텍스트편 #2 (0) | 2021.05.20 |
| 웹개발 웹언어 CSS 웹꾸미기 디자인 입히기 텍스트편 (0) | 2021.05.18 |
| 웹개발 웹언어 CSS 웹꾸미기 스타일 디자인 (0) | 2021.05.16 |




