
| 그라데이션 효과 주기 |
그라데이션을 위한 코드
linear-gradient
예시)
블랙의 배경화면에서 그라데이션의 방향을 임의로 정해주고
그라데이션의 색상을 블랙에서 화이트로 변경을 주도록 해보겠습니다.
방법은 두가지 입니다.


위의 첫번째 이미지에서 background 영역에 linear-gradient 속성값으로 0deg, black, white
0deg = 각도를 기준으로 속성값을 입력한 내용입니다.
위의 두번째 이미지에서 background 영역에 Linear-gradient 속성값으로 to top, black, white
to top = to (그라데이션을 줄 위치) 에 속성값을 입력한 내용입니다.
각도는 표현하기가 어렵지 않습니다만 직접 to 에 입력해야 하는 경우에는 이야기가 다릅니다.
left, right, top, bottom을 적절히 조합하여야 하기 때문입니다.
최대 2개까지 함께 쓰일 수 있는데 예시로) to right top 과 같습니다.

처음 예시로 돌아가서 입력한 내용으로 얻는 결과는 위와 같습니다.
다른 입력값으로 같은 결과가 나옵니다.
위 입력값들은 선형 그라데이션으로 표현됩니다.
예시)
노란색 바탕에서 임의의 위치에 원형의 그라데이션 효과를 얻기위해
속성값을 입력해 보도록 하겠습니다.
원형의 그라데이션은
말그대로 원형과 타원형의 모양으로 나뉩니다.
radial-gradient
모양을 지정하지 않으면 기본값으로 타원형 모양으로 출력됩니다.


원형의 그라데이션 영역의 크기를 정하지 않은 상태의 기본형 입니다.
첫줄의 background의 yellow와 white, red, yellow에서 yellow가 마지막으로 겹칩니다.
이 2부분이 다른 색일 경우 2번째 줄에서 입력된 색으로 배경이 덮힙니다.
같게 유지하여 입력하면 위와같은 출력값을 얻을 수 있습니다.
크기를 조절하는 방법은 여러가지가 있습니다.
farthest, closest 속성값들을 이용하는 방법입니다.
예)
closest-side
closest-corner
farthest-side
farthest-corner
at 과 함께 위치값을 입력하거나 %를 이용하는 방법이 있습니다.
예)
at 20%, 20%
at left 50%
그라데이션의 위치에 따라서도 %를 이용할 수 있습니다.
예)
red 10%
background:radial-gradient(circle at left 50%, white 10%, red, yellow)
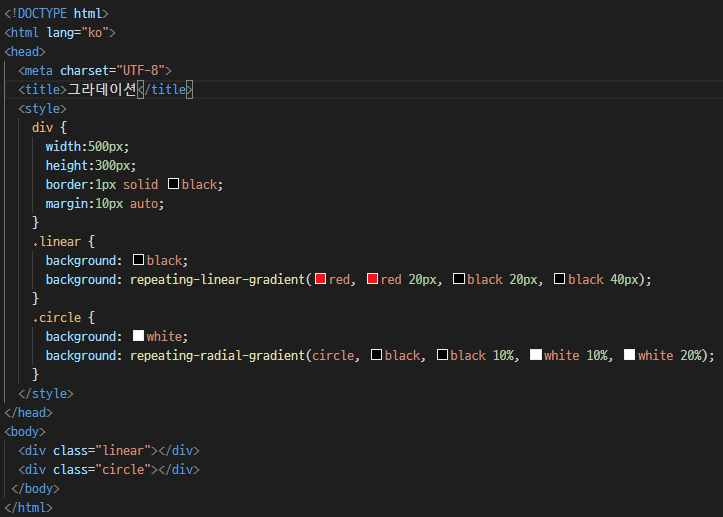
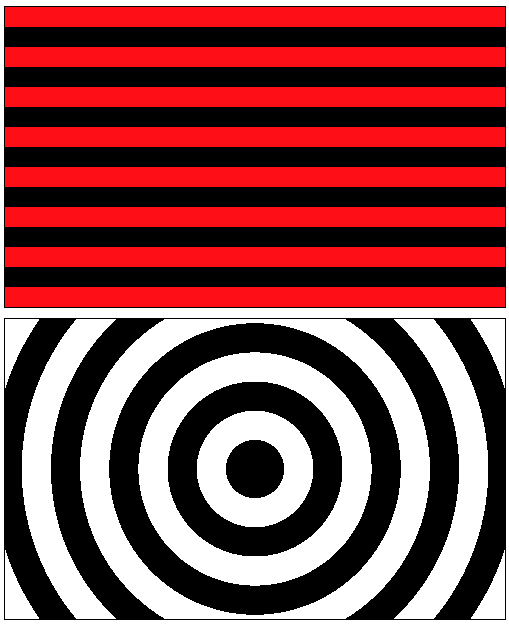
예시)
선형과 원형의 그라데이션을 반복하여 효과를 줄 수 있습니다.
repeating-linear-gradient
repeating-radial-gradient


위와같이 입력하면 선명한 반복형 그라데이션을 출력할 수 있습니다.
%, px 과 같은 방법으로 입력가능하며
각 값을 입력하지 않아도 출력되나 선명한 효과를 얻을 수는 없습니다.
'교육이야기' 카테고리의 다른 글
| 웹개발 웹언어 CSS 웹꾸미기 스타일 변형 (0) | 2021.06.02 |
|---|---|
| 웹개발 웹언어 CSS 웹꾸미기 가상 클래스 요소 적용하기(선택자) (0) | 2021.05.29 |
| 웹개발 웹언어 CSS 웹꾸미기 배경 화면 (0) | 2021.05.24 |
| 웹개발 웹언어 CSS 웹꾸미기 디자인 입히기 레이아웃, 위치지정 (0) | 2021.05.22 |
| 웹개발 웹언어 CSS 웹꾸미기 디자인 입히기 텍스트편 #2 (0) | 2021.05.20 |




