반응형

| 트랜지션 |
트랜지션이란?
웹 요소의 스타일 속성이 시간에 따라 바뀌는 것.
| 종류 | 해석 |
| transition-property | 트랜지션의 대상을 지정 |
| transition-duration | 실행할 시간 지정 |
| transition-time-function | 실행 형태 지정 |
| transition-delay | 지연 시간 지정 |
위와 같은 요소를 사용하여 여러 출력물을 얻을 수 있습니다.
예시)


| 트랜지션 세부항목 |
transition-property: all;
all 값, 혹은 생략할 경우 모든 속성이 대상이 됩니다.
transition-property: background-color;
해당요소의 배경색에 트랜지션 적용
transition-property: width, height;
해당 요소의 너비와 높이에 트랜지션 적용
transition-property: width, height;
transition-duration: 2s, 1s;
위와 같이 지정시 너비값은 2초 높잇값은 1초에 걸쳐 바뀌는 출력물을 얻을 수 있습니다.
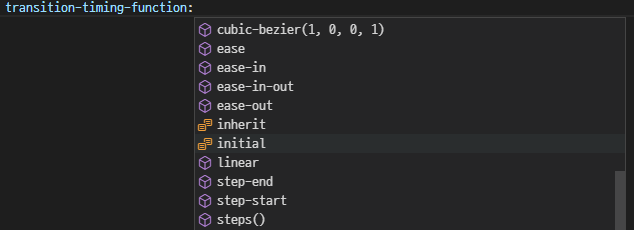
transition-time-function

| ease | 처음에는 천천히 -> 점점빨라짐 -> 마지막 천천히 : 기본값 |
| linear | 시작부터 끝까지 똑같은 속도 |
| ease-in | 느리게 시작 |
| ease-out | 느리게 끝냄 |
| ease-in-out | 느리게 시작하고 느리게 끝냄 |
| cubic-bezier(n, n, n, n) | 베지에 함수적용. |
transition-delay: 시간;
한꺼번에 표기시 해석
transition: property | duration | time-function | delay
transition: 1s ease-out
해석은 property 값은 기본, duration은 1s, time-function은 ease-out, delay는 기본값
| 트랜지션 요소 종합 |
예시)






반응형
'교육이야기' 카테고리의 다른 글
| 웹개발 웹언어 CSS 웹꾸미기 반응하는 웹, 반응형 웹 디자인, 오픈소스 사이트 공유 (0) | 2021.06.09 |
|---|---|
| 웹개발 웹언어 CSS 웹꾸미기 스타일 변형 - 애니메이션 (0) | 2021.06.06 |
| 웹개발 웹언어 CSS 웹꾸미기 가상 클래스 요소 적용하기(선택자) (0) | 2021.05.29 |
| 웹개발 웹언어 CSS 웹꾸미기 그라데이션 효과 (0) | 2021.05.27 |
| 웹개발 웹언어 CSS 웹꾸미기 배경 화면 (0) | 2021.05.24 |




