반응형

| 애니메이션 속성 |
애니메이션 속성을 이용 - CSS3의 애니메이션 속성을 사용하면 자바스크립트를 사용하지 않아도 웹 요소에 애니메이션을 추가할 수 있습니다.

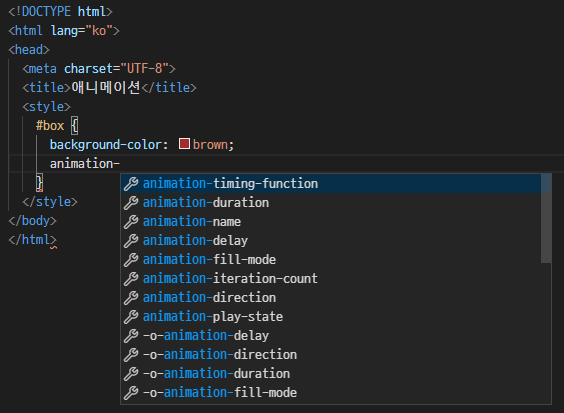
비주얼 스튜디오에서 애니메이션 관련 하여 요소를 입력하려면 위와 같이 다양한 항목이 존재합니다.
각 항목별 요소와 해석에 대해 알아보겠습니다.
| 요소 | 해석 |
| animation-delay | 로드된 후 애니메이션이 시작될 때 까지의 시간 |
| animation-direction | 애니메이션 움직임 방향 설정 |
| animation-duration | 움직임 시간설정 |
| animation-name | @Keyframes로 설정한 중간 상태를 지정 |
| animation-timing-function | 움직임의 속도 설정 |
| animation-fill-mode | 애니메이션이 끝난 후의 상태를 설정 |
| animation-play-state | 애니메이션 진행 상태 설정 |
| animation-iteration-count | 애니메이션 반복 횟수 설정 |
위에서 언급된 @keyframes는 애니메이션 중간에 스타일이 바뀌는 지점을 말합니다.
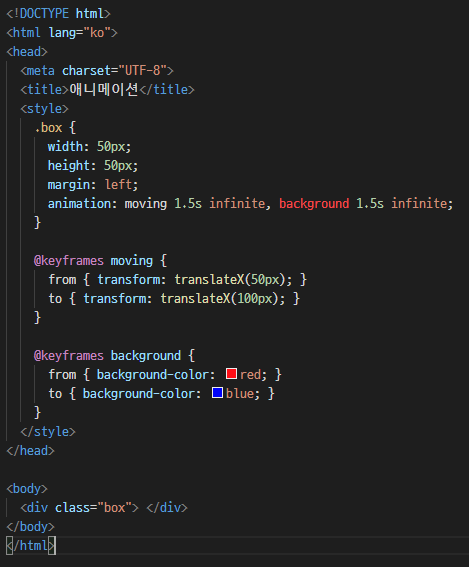
실 사용 사례를 확인해 보도록 하겠습니다.
애니메이션의 다양한 요소를 직접 입력하여 사용하지 않더라도 많은 부분에서 이미 언급했었던 것처럼
한줄안에 모든 속성을 입력할 수가 있습니다.
기본 형태(Syntax)
animation: name | duration | timing-function | delay | iteration-count | direction | fill-mode | play-state;


| 요소 | 속성값 |
| @keyframes 이름 { 선택자{ 스타일 } } |
@keyframes 와 animation-name 속성을 이용하여 스타일이 바뀌는 지점을 설정 |
| animation-name: 키프레임의 이름 | 중간 지점 추가 tip = 시작 위치 0%, 끝 위치 100%. 50% 위치에 키프레임 추가 |
| animation-duration: 시간 | 초, 밀리초 사용가능 |
| animation-direction: normal | reverse | alternate | alternate-reverse | normal = from to 진행 기본값 reverse = to from 반대 방향 alternate 홀수 번째는 normal, 짝수 번째는 reverse alternate-reverse = 짝수번째 normal, 홀수 번째 reverse |
| animation-iteration-count: 숫자 | infinite | 횟수 자정, infinite = 무한 반복 |
| animation-timing-fuction: linear | ease | ease-in | ease-out | ease-in-out| cubic-bezier(n,n,n,n) | 시작 중간 끝에서의 속도 지정 속도 곡선 설정 |
반응형
'교육이야기' 카테고리의 다른 글
| 웹개발 웹언어 CSS 웹꾸미기 디바이스모드, 미디어 쿼리 (0) | 2021.06.12 |
|---|---|
| 웹개발 웹언어 CSS 웹꾸미기 반응하는 웹, 반응형 웹 디자인, 오픈소스 사이트 공유 (0) | 2021.06.09 |
| 웹개발 웹언어 CSS 웹꾸미기 스타일 변형 (0) | 2021.06.02 |
| 웹개발 웹언어 CSS 웹꾸미기 가상 클래스 요소 적용하기(선택자) (0) | 2021.05.29 |
| 웹개발 웹언어 CSS 웹꾸미기 그라데이션 효과 (0) | 2021.05.27 |




